価格.com WEBサービスコンテストなるものが開催されていて、締め切りが今日。参加賞の「Mozilla Firefox ノベルティ」欲しい!ということで、勉強も兼ねて、旅行のクチコミサイトサイト4travel.jpとGoogleマップのマッシュアップサイトを作ってみた→4traWalker
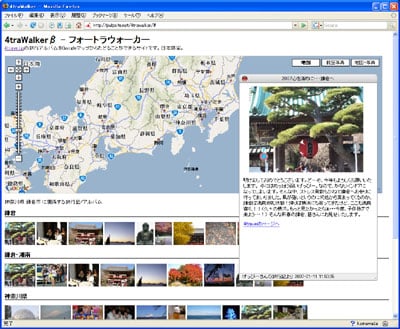
【説明】4traWalkerは4travel.jpの旅行アルバムをGoogleマップからたどることができるサイトです。 マップ上の適当な場所をクリックするとその場所にちなんだ4travel.jpのアルバム写真が表示され、詳細も見ることができます。
ノリで作ったので、うまく動かない点結構あると思いますが、ご了承を。
簡単な作り方の解説。 実装方針としては基本Javascript/Ajaxでできる部分はブラウザ側に任せて、API叩いてJSONを吐くプロキシとしてCatalystを使うという感じ。もうView::JSON使いまくり。 動作の流れは、Googleマップでクリックされらそこの緯度・経度を取得→それをキーとしてinvGeocoderを使って住所を割り出す→4travelのエリアキーとマッピングさせる(マスタ参照csvから検索)→4travelのJSONPのAPIにエリアキーを投げる→ブラウザ側Javascriptのコールバック関数で処理して画像を並べる→画像がクリックされたらPrototype Window Classで詳細を表示させる、という具合。あと地味にAmazon ECSで検索かけてその地域に関係するかもしれない書籍も表示させたりもしてる。 クリックされたエリアと4travel.jpのエリアキーの対応が結構曖昧なので、クリックしても「県」の情報しか出てこなかったり、クリックした場所と違う場所にある同じ地名の写真でてるぞ、という場合もある実装。 このサイトも含め最近Javascriptのコーディングしていて、昔FlashのActionscriptをガリガリと書いていたときを思い出す。 もっと綺麗なコード書かなきゃなとか、Javascriptでもロジックとビューの部分をわけた方がいいなと体感できてよかった。