ワディットのHPを改修する際に使ったんだけど、最近気に入ってるCSS Frameworkが「inuit.css」。CSS Frameworkは便利なんだけどどうしても使っていると「それっぽさ」が出ちゃうので(特にTwitter Bootstrapなんかw)こまめにみんなが使ってないようなものを探している。

inuit.cssそれ自体は非常に簡素なもので、コアのcssオンリーだとgridレイアウトすら対応してない。ただHTML5の要素の記述もある。特徴としてデフォルトで使っても文字が非常に読みやすいことがあり。大きさ、フォント、マージン、色非常にバランスよく配置、設定されている。また、イメージをマージンつけて左側に回り込ませて配置するといったちょっとしたユーティリティな使い方ができる。img要素にclass="left"を付ければOK。
<p>
<img src="http://yusukebe.com/images/childfood.jpg" class="left" />
テキスト.....
</p>
gridレイアウトに対応してないと言っても、ダウンロードしたファイルに同封されている「inuit.grid.css」というものを読み込みさえすればclass属性に指定するだけでレイアウト可能だ。12個のgridで構成されているので、以下のようなマークアップをする。
<div class="grids">
<div class="grid-4">
<h3>サイドバー</h3>
</div>
<div class="grid-8 end">
<h2>コンテンツ</h2>
</div>
</div>
「keyword.inuit.css」というものも同封されていて、ulでマークアップしたコンテンツがカンマ区切りの一行になる。使い道があんまり思い当たらないが一応紹介。
<ul class="keywords"> <li>りんご</li> <li>バナナ</li> <li>梨</li> <li>ぶどう</li> </ul>
似たようにulを水平レイアウトにするなら、「nav」クラスを付けてみればナビゲーションができる。
<ul class="nav" style="margin-left:0;"> <li><a href="/">ホーム</a></li> <li><a href="/">アバウト</a></li> <li><a href="/">コンタクト</a></li> </ul>
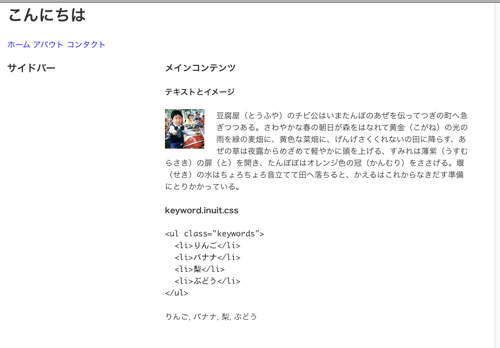
全部を合わせるとこのようなスクリーンショットになる。
と、まぁ、お分かりの通り、inuit.cssはコアは非常にシンプルでかつHTML5に対応し、追加したい機能をplugin、inuit.cssではigloosと呼ばれるもので拡張する形になる。全てを試してないが公式HP上では以下のigloosを取得できる。
- bredcrumb.inuit.css
- ie6.inuit.css
- dropdown.inuit.css
- 12-col.inuit.css
- annotate.inuit.css
- keywords.inuit.css
- centered-nav.inuit.css
このinuit.css。シンプルさゆえ、名前の通り「クールな」CSS Frameworkだと思います。
メルマガはじめました。技術的な話題も盛り込みたいと思います。
- メルマガ「ゆーすけべーラジオ」