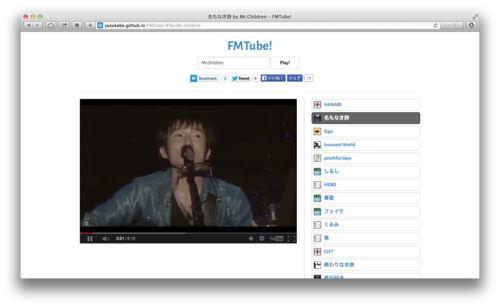
久しぶりにWebのフロントエンドの実装をするため最近流行りの AngularJS に入門してみる。オフィシャルのチュートリアルをざっと見ても感覚がつかめないので、具体的で簡易なアプリをつくった方が勉強になるだろうと思い… 結果的に FMTube っていう「チョー簡単に使えるYouTubeミュージックプレイヤー」が完成したのであった。後述するが似たようなモノをいくつかリリースしているのですが初見の人にとっては 作業用BGM とかにかなり捗るサイトなので使ってみてください!特に Mr.Children で検索した結果 がいい意味でヤバいw

以下AngularJSを使ってFMTubeをつくるまでの課程と感想をざっくりと箇条書きで!
- AngularJSオフィシャルのチュートリアルは目を通すだけでいいかなと思った
- でも何かつくりたい。 あんぎゅらーじぇいえす をつかって!
- 新しいWebアプリのアイデアを考えるのもいいけど仕様まで落としこむのに大変
- Webアプリのリソースとして外部のWeb APIを使うのは楽
- TwitterのSearch APIは1.1から認証必須になったしなー
- そういえば… (今のところ)YouTube Data APIなら認証もAPI KEYもいらないな…
- YouTubeといえば 君のラジオ とかでも使った実績があるなー
- まてよ、君のラジオの初期バージョンって結構簡単なロジックだったよな
- よしそれをつくってみよう!仕様も決まっているし!
- ってことでCSS FrameworkとしてTwitter Bootstrap
- JSはAngularJSと一部jQueryをAngularJS経由で叩くことにする
- フォームにアーティスト名を入れてsubmitする、のと
- リストから好きな曲を選ぶ、これだけがユースケース
- submitの際、Last.fmのAPIから取得したアーティストの
toptracksを表示そして再生する感じ - 再生はYouTube Player APIのiFrame版で制御する
- 今回は最初ってことでHTML全体をAngularJSの一つのControllerで制御することにした
- まぁ諸々参考に実装。分からないところをググるとかなりStackOveflowが引っかかるね
- 便利というかカッコよく書けたのはLast.fm APIへリクエストを送ってそれを描画する点
-
Tracksという名前でfactoryメソッドで登録して関数を返す -
Tracks.getメソッドはアーティスト名であるはずのqueryとコールバック関数callbackを受け取る - 特に
$resourceを使う必要はないので$httpを使った
以下がコード
app.factory('Tracks', function($http) {
return {
get : function(query, callback) {
$http.jsonp('http://ws.audioscrobbler.com/2.0/', {
params : {
api_key : ‘your_api_key’,
method : 'artist.getTopTracks',
limit : 20,
format : 'json',
callback : 'JSON_CALLBACK',
artist : query
}
}).success(function(data){
if(data.toptracks) {
callback(data.toptracks.track);
}
return [];
});
return [];
}
};
});
するとController側からはこんな感じで呼び出しをしてHTMLに書いたテンプレート通り即座に描画される
Tracks.get('Mr.Children', function(tracks){
$scope.tracks = tracks;
});
- つまりLastFMから
toptracksを取得するコードをControllerから隠蔽しつつ描画もよしなにしてくれる - これはいい感じがする!(設計的に… でもそれってAngularJSに習った結果
- まだModel?をどのように書いてControllerをどういう粒度で分けた方がいいのか探っている
- がだいたい分かった
でだ、何を知り得たかというとAngularJSっていうのはフレームワークとして
今どきのWebアプリのフロントを記述するための ルールを押し付けそのためのヘルパーを提供している
って思いました。ハイ。まぁコードはAngularJS勉強して2日目なので参考にならないと思うけど、FMTubeはよいので使ってみてね!もしくはAngularJSではこのくらいのアプリをつくって勉強するのがいいと感じたので、その辺りもよければ参考にしてください!